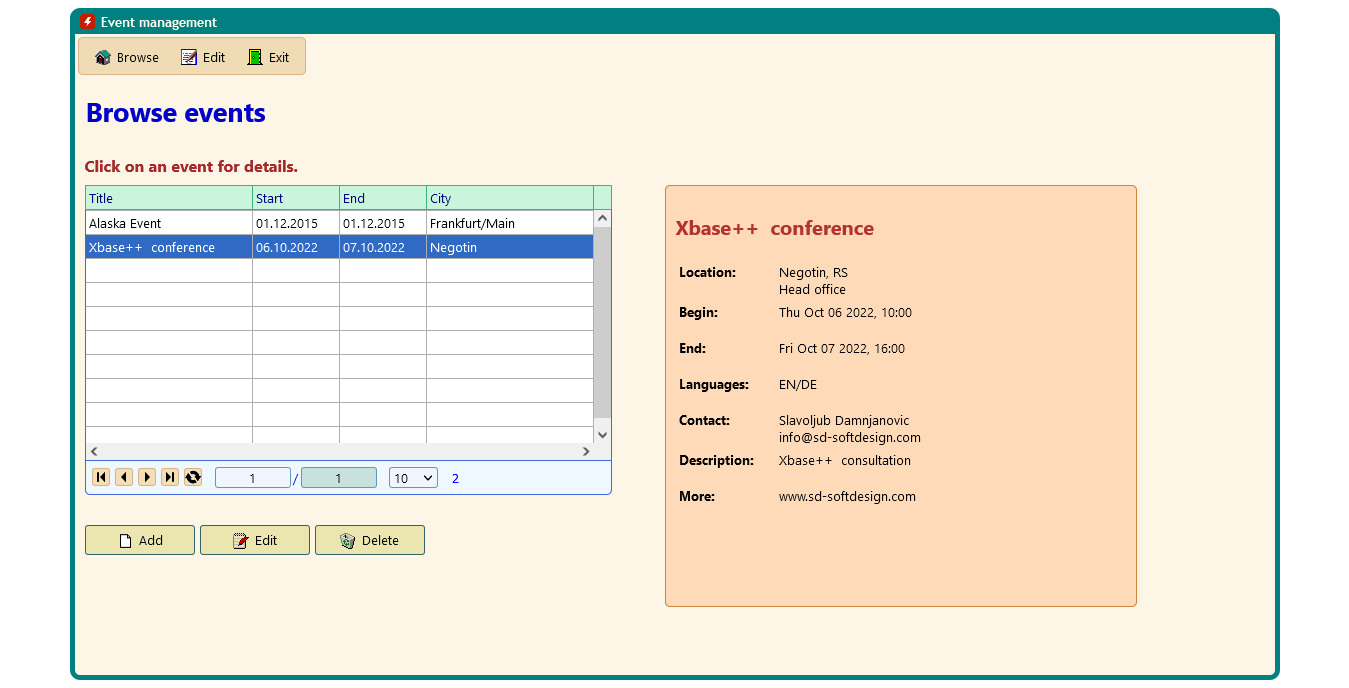
This is an application for browsing and editing events. It is an Alaska CXP application example which is developed in the PowerWeb way.
Below is the code for creating pages in the application, which are displayed in the following screenshots. You can see in the code that each web UI component is created with a single-function call and its attributes are set in Xbase++ language and style
without HTML/CSS. You can find the complete code in the attachment of the Part 1 post about the new PowerWeb library.
Code: Select all
FUNCTION Evt(oSrv)
**
LOCAL html,;
aCols := {{"LEFT(title,25)","Title",,160},;
{"DTOC(s_date)","Start",,80},;
{"DTOC(e_date)","End",,80},;
{"LEFT(city,25)","City",,160}},;
aEData := {{"Location:"," "},;
{"Begin:"," "},;
{"End:"," "},;
{"Languages:"," "},;
{"Contact:"," "},;
{"Description:"," "},;
{"More:"," "}}
**
HASSNSET(oSrv,"Path",HAPATH(oSrv) + "data\event")
SET PATH TO (HASSNGET(oSrv,"Path"))
DBOPEN("FOXCDX",{{{"Event"},{"Event","s_date"}}},,,.T.)
HASSNSET(oSrv,"RecNo",IF(RECCOUNT() > 0,RECNO(),0))
**
html = HDOCBGN(,{"files/event.js"},,,"Events - browse",,,,,,,HSETGUI(,.T.)) +;
HDLGBGN(,{1200},"Event management",icoPower,{,{,clrOldLace}},;
{,,,clrDefBG},{clrIvory,clrDCyan},,"C") +;
EvtHead(oSrv) +;
HDIVBGN({,1,"R"},{1200,590}) +;
HHEAD({30},,"Browse events",,{,{"mediumblue"}}) +;
HPARAG({30,70},,"Click on an event to display its details.",;
{{,12,"B"},{"brown"}}) +;
HBRWPGN({30,110},{,310},,aCols,{,,"EvtPage"},,,,,,{"EvtDetDisp"}) +;
HTOOLBAR({30,450},,;
{{"Add",bmpNewDoc,HTTPREDIR("EvtAdd",,,"B")},;
{"Edit",icoEditText,HTTPREDIR("EvtEdit",,,"B")},;
{"Delete",icoTrash,"EvtDelClk()"}},;
{{110,30},,{,,,clrDefBG}}) +;
HDIVBGN({600,110},{500,400},{,{,clrPeach},,{20,20}},{,,clrBrown,5},,,;
{"EvtDet"},,"visibility:hidden") +;
HHEAD(,,,2,{,{clrMRed}},,,{"EvtTtl"}) +;
HTABLE({,20,"M"},aEData,{{,,,100,,,,"LT"},{,,,400,,,,"LT"}},,,;
{{,,.F.},{30,,{,clrPeach}}},,{"EvtTbl"}) +;
IF(RECCOUNT() > 0,;
HSCRP("EvtDetDisp(null,null," + LTRIM(STR(RECNO())) + ");"),"") +;
HDIVEND() + HDIVEND() + HDLGEND() + HDOCEND()
CLOSE
RETURN html
*============================================================================*
FUNCTION EvtAdd(oSrv)
**
HASSNSET(oSrv,"RecNo",0)
RETURN EvtEdit(oSrv)
*============================================================================*
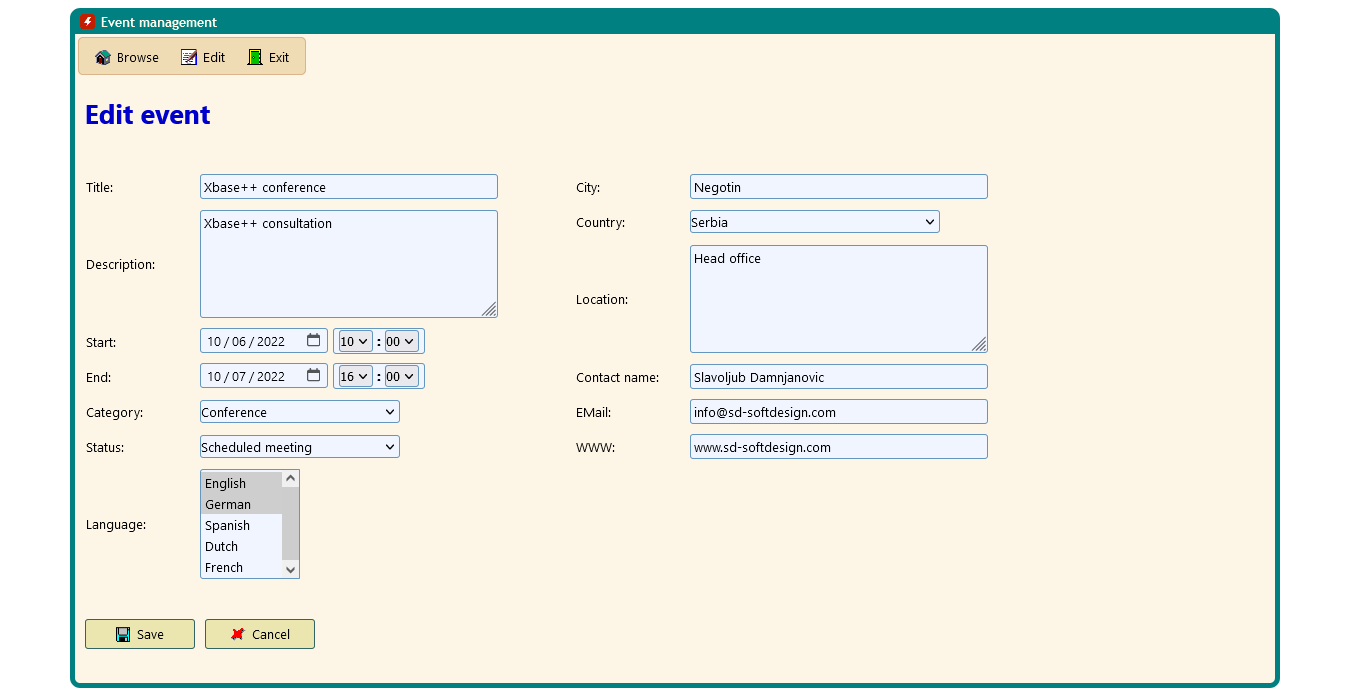
FUNCTION EvtEdit(oSrv)
**
LOCAL aCat[0],aStat[0],aCntr[0],html,m_title,m_cmnt,m_sdate,m_stime,m_edate,;
m_etime,m_cat,m_stat,m_lang,m_city,m_cntr,m_loc,m_name,m_email,m_www,;
aLang := {{"English","EN"}, {"German","DE"},{"Spanish","ES"},;
{"Dutch","NL"},{"French","FR"}},;
rec_no := HASSNGET(oSrv,"RecNo")
**
SET PATH TO (HASSNGET(oSrv,"Path"))
DBOPEN("FOXCDX",{{{"Event"},{"Event","s_date"}},;
{{"Event_key"},{"Event_key","fieldname"}},;
{{"Country"},{"Country"}}},,,.T.)
**
DBEVAL({|| AADD(aCntr,{TRIM(country),ccode})})
SELECT Event_key
DBEVAL({|| IF("category" $ fieldname,AADD(aCat,{TRIM(descriptio),token}),;
AADD(aStat,{TRIM(descriptio),token}))})
SELECT Event
IF rec_no > 0
GO rec_no
m_title = title; m_cmnt = comment; m_sdate = DTOI(s_date)
m_stime = s_time; m_edate = DTOI(e_date); m_etime = e_time
m_cat = category; m_stat = status; m_lang = lang
m_city = city; m_cntr = country; m_loc = location
m_name = cont_name; m_email = cont_email; m_www = www
ELSE
m_sdate := m_edate := DTOI(DATE())
ENDIF
CLOSE ALL
**
html = HDOCBGN(,{"files/event.js"},,,"Events - edit",,,,,,,HSETGUI(.T.,.T.)) +;
HDLGBGN(,{1200,650},"Event management",icoPower,{,{,clrOldLace}},;
{,,,clrDefBG},{clrIvory,clrDCyan},,"C") +;
EvtHead(oSrv) +;
HHEAD({30,20,"M"},,"Edit event",,{,{"mediumblue"}}) +;
HFORMBGN({30,20,"R"},{910,420},,,,,,,,{"EvtForm"}) +;
HFORMTBL(,;
{{35,"Title:",{,,40},,m_title,,,{,"Title"}},;
{120,"Description:",{,,37,5},"ML",m_cmnt,,,{,"Comment"}},;
{35,"Start:",,"D",m_sdate,,,{,"S_date"}},;
{35,"End:",,"D",m_edate,,,{,"E_date"}},;
{35,"Category:",{200},"CB",m_cat,aCat,,{,"Category"}},;
{35,"Status:",{200},"CB",m_stat,aStat,,{,"Status"}},;
{120,"Language:",{100,110},"LB",m_lang,aLang,{.T.},{,"Lang"}}},;
{100,310}) +;
HGET({250,158},,"T",m_stime,,,{,"S_time"}) +;
HGET({250,193},,"T",m_etime,,,{,"E_time"}) +;
HFORMTBL({480,0},;
{{35,"City:",{,,40},,m_city,,,{,"City"}},;
{35,"Country:",{250},"CB",m_cntr,aCntr,,{,"Country"}},;
{120,"Location:",{,,37,5},"ML",m_loc,,,{,"Location"}},;
{35,"Contact name:",{,,40},,m_name,,,{,"Cont_name"}},;
{35,"EMail:",{,,40},,m_email,,,{,"Cont_email"}},;
{35,"WWW:",{,,40},,m_www,,,{,"WWW"}}},;
{110,310}) +;
HFORMEND() +;
HTOOLBAR({30,50,"R"},,;
{{"Save",bmpSave,"EvtSaveClk()"},;
{"Cancel",bmpDelete,HTTPREDIR("Evt",,,"B")}},;
{{110,30},,{,,,clrDefBG}},{{,,10}}) +;
HDLGEND() + HDOCEND()
RETURN html
*============================================================================*
FUNCTION EvtHead(oSrv,aCaps)
**
RETURN HMENU({3,3,"R"},{450},;
{{"Browse",bmpHome,"Evt"},;
{"Edit",icoEdit,"EvtEdit",,{,,,,.T.}},;
{"Exit",bmpExit,"EvtExit"}},;
{,,,{,,,clrDefBG}})
*============================================================================*