I developed a brand new version of the PowerWeb library, Ver.2.0. It has a modern web design and many new functionalities. The main features of PowerWeb are as follows.
- Icons and images can be loaded from resources.
- Button and link elements can have caption and icon or image.
- Modal and modaless dialog windows.
- Horizontal and vertical menus. Menu items can have caption and icon or image.
- Horizontal and vertical tool bars. Bar items can have caption and icon or image.
- Horizontal and vertical tab sets. Tab items can have caption and icon or image.
- Get elements for all data input types: single-line, password, hidden, date, time, multi-line, list box, combo box, radio box, check box, spin button, file upload.
- Get elements have the EVENT, WHEN, VALID and RANGE controls.
- Set and get values of get elements.
- Post and get form data.
- Generic and paging browser with edit option.
- Browsers can display multi-line text, image, caption with image, and get elements.
- Browsers have event controls.
- Document frame can display DOC, RTF, XLS and PDF documents.
- Popup messages.
- Graphs and shapes using RMChart ActiveX control.
- Print system that can create print reports of any form in a Clipper or GUI style.
- Create SMTP client and send mail to the server.
With PowerWeb you don't need to know HTML/CSS programming. All HTML elements created by PowerWeb functions are fully configurable in Xbase++ language and style without HTML/CSS. Their positions, sizes, fonts, colors, borders, types,
aligns and other attributes can be defined by the user, using function parameters.
PowerWeb library is a web UI framework which allows to create full-fledged web applications in Xbase++ language and style, that will have a modern GUI design and look. PowerWeb functions are HTML helpers that generate the HTML code for web UI components. PowerWeb library can be used with Alaska CXP and WAA technologies, and with our PowerComHttp server.
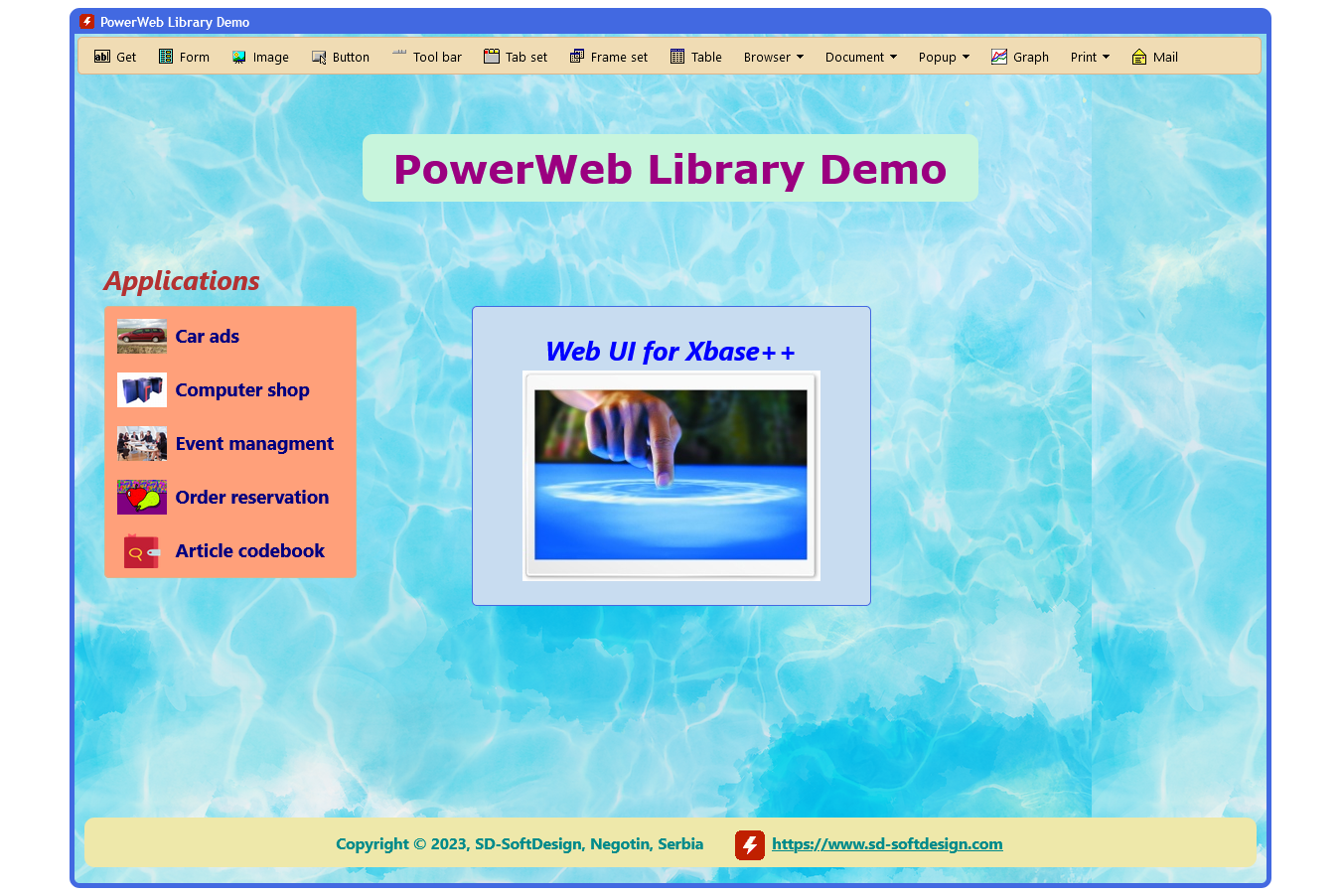
You can download PowerWeb demo program from the attachment. It also contains the source code for the demo program and the PowerWeb documentation. Below is a code for creating pages in the demo program, which are displayed in the following
screenshots. You can see in the code that each web UI component is created with a single-function call and its attributes are set in Xbase++ language and style without HTML/CSS.
Code: Select all
FUNCTION Pw(oSrv)
**
HSETTEXT(oSrv,"Segoe UI")
HASSNSET(oSrv)
**
RETURN HDOCBGN(,,,,"PowerWeb library demo") +;
HDLGBGN(,{1200},"PowerWeb Library Demo",icoPower,,{,,,clrDefBG},,;
{"images/Ocean.jpg"},"C") +;
HMENU({3,3,"R"},{1180},;
{{"Get",bmpTextBox,"PwGet"},;
{"Form",bmpForm,"PwForm"},;
{"Image",bmpImage,"PwImg"},;
{"Button",bmpPushBtn,"PwBtn"},;
{"Tool bar",bmpToolBar,"PwTBar",,{,{16,16}}},;
{"Tab set",bmpTabSet,"PwTSet"},;
{"Frame set",bmpDataView,"PwFSet"},;
{"Table",bmpTable,"PwTbl"},;
{"Browser",,,,,;
{{"Generic browser",bmpDisp,"PwBrwg"},;
{"Generic browser with gets",bmpDisp,"PwBrwgg"},;
{"Paging browser",bmpDisp,"PwBrwp"},;
{"Paging browser with gets",bmpDisp,"PwBrwpg"},;
{"Paging edit browser",icoEditTable,"PwBrwpe",,{,,,clrDefBG}}},;
{200}},;
{"Document",,,,,;
{{"DOC, RTF file",bmpWordDoc,"PwDoc"},;
{"XLS file",bmpExlDoc,"PwXls"},;
{"PDF file",bmpPDFDoc,"PwPdf"}},;
{125},{,,,clrDefBG}},;
{"Popup",,,,,;
{{"Alert message",icoWarn,"PwAlert"},;
{"Question message",icoQues,"PwQues"},;
{"Display message",icoInfo,"PwMsg"},;
{"Modal dialog",bmpForm,"PwDlg"}},;
{160},{,,,clrDefBG}},;
{"Graph",icoGraph,"PwGrp"},;
{"Print",bmpPrint,,,,;
{{"Text",bmpText,"PwPText"},;
{"Image",bmpImage,"PwPImg"},;
{"Line and box",bmpLine,"PwPLine"},;
{"Shape and arc",bmpShape,"PwPShape"},;
{"Browser",bmpTable,"PwPBrw"},;
{"Graph",icoChart,"PwPGrp"}},;
{135},{,,,clrDefBG}},;
{"Mail",icoMail,"PwMail"}},;
{,,,{,,,clrDefBG}}) +;
HPARAG({,50,"R"},{600},"PowerWeb Library Demo",;
{{"Verdana",30,"B"},{"#9B0080",clrPSeaGreen},,10,"C"},{,,,10},"C") +;
HDIVBGN({,50,"R"},{1200,640}) +;
HPARAG({30,40},,"Applications",{{,20,"BI"},{clrMRed}}) +;
HMENU({30,95},{250},;
{{"Car ads","images/CitroenC5.jpg","Car"},;
{"Computer shop","images/Cp000027.jpg","Comp"},;
{"Event managment","images/Business-meeting.jpg","Evt"},;
{"Order reservation","images/Cat7.bmp","Res"}},;
{{,50,55},{,14,"B"},{{clrDBlue,clrLSalmon},{clrDPurple}},;
{,{50,35}}},,"V") +;
HIMGBOX({400,95},{400,300},"Web UI for Xbase++","images/PW.JPG",;
{,20,"BI"},{clrBlue,clrLBlue},{,{300,212},"B"},{,,clrRoyalBlue,5}) +;
HDIVEND() +;
HDIVBGN({10,,"R"},{1180},{,{"darkcyan","palegoldenrod"},50,,"C"},{,,,10}) +;
HHEAD(,,"Copyright © 2023, SD-SoftDesign, Negotin, Serbia" +;
HLINK({30,,"M"},,"https://www.sd-softdesign.com",icoPower,,;
{,,,clrDefBG},,"https://www.sd-softdesign.com",,"_blank"),3,,,,,;
"margin:0px") +;
HDIVEND() + HDLGEND() + HDOCEND()
*============================================================================*
FUNCTION PwTBar(oSrv)
**
RETURN HDOCBGN(,,,,"PowerWeb - Tool bar",,,,,,,HSETGUI(,.T.)) +;
HDLGBGN(,{1200},"Tool bar",icoPower,{,{,clrHoneyDew},,10},;
{,,,clrDefBG},,,"C") +;
HHEAD(,,"Tool bar",,{,{clrBlue}}) +;
HDIVBGN({,1,"R"},{1200,490}) +;
HTOOLBAR({30,20},,;
{{"Beverages","data/reser/Cat1.bmp"},;
{"Condiments","data/reser/Cat2.bmp"},;
{"Confections","data/reser/Cat3.bmp"},;
{"Dairy Products","data/reser/Cat4.bmp"},;
{"Grains/Cereals","data/reser/Cat5.bmp"},;
{"Meat/Poultry","data/reser/Cat6.bmp"},;
{"Produce","data/reser/Cat7.bmp"},;
{"Seafood","data/reser/Cat8.bmp"}},;
{{180,45},{{,,"BI"},{{clrBlack,clrSkyBlue,clrRoyalBlue},;
{clrBlue,clrLinen,clrBrown},,{clrBlue,clrLinen,clrBrown}},,{1,1,1,5},"L"},;
{,{50,35}}},{{3,3,3},{,clrGold,clrDRed}},"V") +;
HTOOLBAR({280,20},{400},;
{{"DOC",bmpWordDoc},;
{"XLS",bmpExlDoc},;
{"PDF",bmpPDFDoc},;
{"HTML",bmpIntDoc},;
{"XML",bmpXmlDoc},;
{"Text",bmpTextDoc},;
{"DBF",icoDbf}},;
{{45,45},{,{{clrBlack,clrBeige},clrLBox2,,clrLBox2}},;
{,,"T",clrDefBG}},;
{{2,2,0},{,clrBeige,clrGray}}) +;
HTOOLBAR({280,120},{},;
{{"Cut",{"s",stdCut}},;
{"Copy",{"s",stdCopy}},;
{"Delete",{"s",stdDelete}},;
{"Replace",{"s",stdReplace}},;
{"Paste",{"s",stdPaste}},;
{"Undo",{"s",stdUndo}},;
{"Redo",{"s",stdRedo}}},;
{{60,45},{,{{clrBlack,clrPSeaGreen},clrLBox1,,clrLBox1}},{,,"T"}},;
{{2,2,0},{,clrPSeaGreen,clrLSeaGreen}}) +;
HTOOLBAR({360,220},,;
{{"OK"}, {"Cancel"}, {"Exit"}},;
{,{,{clrLBox1,{clrDBlue,clrKhaki,clrMGold},,;
{clrDBlue,clrPeach,clrTan}}}},{{,,10}}) +;
HTOOLBAR({810,100},,;
{{"Add"}, {"Edit"}, {"Delete"}, {"Search"},{"Save"}, {"Cancel"},;
{"Exit"}},,,"V") +;
HTOOLBAR({280,290},,;
{{,sbmpFirst}, {,sbmpPrev}, {,sbmpNext}, {,sbmpLast},;
{,sbmpSeek}, {,sbmpNew}, {,sbmpEdit}, {,sbmpDelete},;
{,sbmpCancel}, {,sbmpClose}},;
{{46,30},{,{{,clrPeach},{,clrDCyan},,{,clrMRed}}},{{0,0}}},;
{{,,0}}) +;
HTOOLBAR({30,450},,;
{{"Insert",bmpNewDoc}, {"Update",icoEditText},;
{"Delete",icoTrash}, {"Print",bmpPrint},;
{"Table",bmpTable}, {"Exit",bmpExit},;
{,bmpFirst,,40}, {,bmpRewind,,40}, {,bmpPrev,,40},;
{,bmpNext,,40}, {,bmpForward,,40}, {,bmpLast,,40}},;
{{110,30},{,{{clrDBlue,clrLBrown},{clrDPurple,clrSkyBlue},,;
{clrDPurple,clrSkyBlue}}},{,,,clrDefBG}}) +;
HDIVEND() +;
PwRet() + HDLGEND() + HDOCEND()
*============================================================================*
FUNCTION PwBrwpe(oSrv)
**
LOCAL html,;
aCols1 := {{"supplier_i","Id",,50,,,,,"R",{{2.5,6}}},;
{"company_na","Company",,240,,,,,,{{30,40}}},;
{"contact_na","Contact",,160,,,,,,{{16,3},"ML"}},;
{"city","City",,90,,,,,,{{8,20}}},;
{"country","Country",,100,,,,,,;
{,"CB",{"Australia","Brazil","Canada","Denmark","Finland",;
"France","Germany","Italy","Japan","Netherlands","Norway",;
"Singapore","Spain","Sweden","UK","USA"}}},;
{"blocked","Blocked",,60,,,,,"C",{,"2S",{{"No","N"},{"Yes","Y"}}}}}
**
HASSNSET(oSrv,"Path",HAPATH(oSrv) + "data\reser")
SET PATH TO (HASSNGET(oSrv,"Path"))
DBOPEN("FOXCDX",{{{"Supplier"},{"Supplier","id"}}},,,.T.)
**
html = HDOCBGN(,,,,"PowerWeb - Paging browser") +;
HDLGBGN(,{1200},"Paging browser",icoPower,{,{,clrHoneyDew},,10},;
{,,,clrDefBG},,,"C") +;
HHEAD(,,"Paging edit browser",,{,{clrBlue}}) +;
HPARAG({220,40,"M"},,"Click on a row to edit it.",;
{{,12,"B"},{"brown"}}) +;
HBRWPGN(,{,380},,aCols1,{,,"SupPage","SupSave","SupDel"},,;
"Suppliers",,{,,,,{,{,14,"BI"}}},"C",,.T.) +;
HBREAK() +;
PwRet() + HDLGEND() + HDOCEND()
CLOSE
RETURN html
*============================================================================*
FUNCTION PwPdf(oSrv)
**
RETURN HDOCBGN(,,,,"PowerWeb - Document frame") +;
HDLGBGN(,{1200},"Document frame",icoPower,{,{,clrHoneyDew},,10},;
{,,,clrDefBG},,,"C") +;
HHEAD(,,"PDF file",,{,{clrBlue}}) +;
HDOCFRM({,40,"M"},{800,800},"data/ConfirmReport2021.pdf",,;
{3,,clrCrimson},"C") +;
HBREAK() +;
PwRet() + HDLGEND() + HDOCEND()
*============================================================================*